Zbavte se zpomalovačů webů
Google nedávno informoval, že rychlost webu bude mít vliv na pozici na stránce s výsledky hledání. Podle původní zprávy (zde zprávička Rychlost webu má vliv na pozici) se to týká minimálního počtu webů a pouze na „anglickém“ Internetu, není však důvod se rychlostí webu nezabývat. Třeba i kvůli uživatelům.
Každý má rád, když se web načítá dostatečně rychle, tedy co možná nejrychleji. Lidé používající často nestabilní Wi-Fi připojení zaznamenávají výpadky a pomalou odezvu webu běžně, přičemž provozovatel stránek s tím zřejmě nic neudělá, nicméně je několik věcí, které přímo zpomalují web a na které se můžete jako správce podívat.
Nástroje pro webmastery
Graf na obrázku výše pochází z Google nástrojů pro webmastery (zde článek). Není to jediný nástroj pro měření výkonu webu, ale postačí. Na grafu je vidět kolísání výkonu webu v průběhu času, celkově je tento web v průměru rychlejší, než 94% ostatních webů na celém Internetu.
V této statistice není pochopitelně zahrnuta rychlost prohlížeče a rychlost internetového připojení, což jsou dvě zásadní věci, které ovlivňují požitek uživatele, ale správce webu je bohužel nijak neovlivní. Zaměřit se však může na něco jiného:
Cache – vyrovnávací paměť
Do vyrovnávací paměti jsou typicky ukládány ty části webu, které se opakovaně generují z databáze a při každém načtení stránky na straně uživatele tak zbytečně zatěžují server. To, co by se klasicky poskládalo z kousků (hlavička, části menu atd.) je tak uloženo v normálním souboru a dotazy na databázi nejsou potřeba. Ve vyrovnávací paměti může být kompletní obsah webu, je však obnovován, aby zůstal vždy aktuální.
Každý rozumný redakční systém umí vyrovnávací paměť používat, případně je možné doplnit ji příslušným modulem.
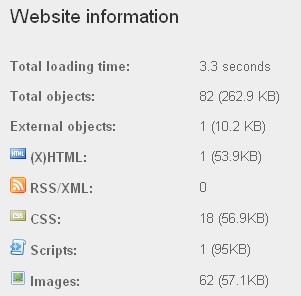
Datová velikost obrázků včetně těch v designu
Čím méně obrázků, tím menší datová velikost a tím rychlejší přenos po síti. Každý tvůrce webů pochopitelně ví, že obrázky je třeba zmenšit a omezit i jejich počet, pokud se jedná třeba o fotogalerii. To samé ale platí i u webdesignu. Lidé z oboru mají kvalitní připojení, takže se jim zdá, že jejich web se načítá dostatečně rychle, obyvatel vesnice připojen na tamní Wi-Fi bude ale jiného názoru.
Výkon serveru webhostingu
Záleží na tom, jako linkou je server připojen k síti a samozřejmě na výkonu serveru samotného.

Tip: Jedním ze zajímavých nástrojů na měření rychlosti webu je i služba na adrese
Externí scripty
Velkým nešvarem jsou externí záležitosti, které snižují výkon webu pokaždé, když dojde ke snížení výkonu na serveru, odkud je služba poskytována.
Typicky jde o nějrůznější měřiče návštěvnosti, tlačítko Facebooku a další scripty, které přijímají, nebo odesílají data při načtení stránky webu ještě někam jinam, než do prohlížeče uživatele.
Vložit si na web počasí, kurzy měn, nebo třeba aktuální fázi Měsíce, může sice přinést kýžený efekt a posloužit čtenářům webu, nicméně právě podobné scripty způsobují snížení rychlosti načítání stránek dost na to, aby někteří uživatelé prostě nečekali a raději web opustili.
Budoucnost a nové technologie slibují zvýšení výkonu, myslí na to i HTML5, ale zatím stále platí, že je potřeba dělat kompromisy a promýšlet si, jestli se opravdu vyplatí flashová prezentace, nebo jestli pro firemní vizitku truhláře postačí obyčejný pěkně napsaný kód HTML.
A až přijdete na web, který se načítá několik vteřin jenom proto, že je pod slova v textu vkládána Javascriptem reklama a další obří flash banner zabírá vrchní třetinu obrazovky, takže váš prohlížeč bojuje s tím, aby to vůbec vydržel, řekněte si, jestli je tohle vaším cílem a jestli hodláte svým čtenářům připravit podobné pokoukání.
Autor: Luboš Kudláček
Provozovatel Netzinu, autor knihy o WordPressu, publicista, blogger. Více na LubosKudlacek.cz